Clearbit API
Clearbit develops business intelligence to help companies find more information of customers in order to increase sales and reduce fraud.
View Clearbit API docs
Use the Clearbit Connector
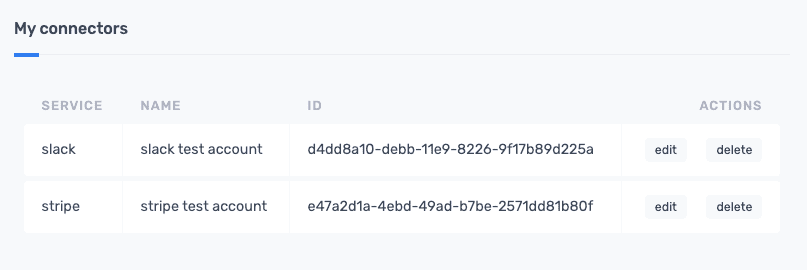
Add the clearbit connector on your Zenaton dashboard,
enter the credentials and authorize Zenaton to call the clearbit API from your workflows.
Then add code snippet and URL path to your workflow.

const { workflow } = require("zenaton")
module.exports = workflow("MyWorkflow", function* () {
const clearbit = this.connector(
'clearbit',
'connector-id')
const response = yield clearbit.get('path_to_API')
const params = {body: {param1: '...'}}
yield clearbit.post('path_to_API', params)
})The Zenaton Engine
We handle the complexity of orchestrating Clearbit API calls and related logic in your code.

Out of the Box API Call
Add the connector to your Zenaton workflow and we manage the authentication, oauth1 and oauth2 flow including token refreshing.

Automatic Retries & Alerting
If your Clearbit API call fails, it can automatically be retried and you will receive an alert with error details.

Monitoring and Troubleshooting
View the Zenaton dashboard for execution history, scheduled tasks, errors and logs or retry failed Clearbit API calls.
Integrate Clearbit into your application logic
The Zenaton connector is a pre-configured task for calling the Clearbit API inside your workflow with one line of code. Build custom integration logic by adding a workflow directly into your application using the functions in the Zenaton SDK.
Start building workflows
Sign-up and run a sample project Learn more
Zenaton
Product
Resources
Zenaton Examples
