This Workflow illustrates how to implement a document validation process using a third party API/service to verify a user's identity based on the documents that they upload - and send reminders if the user has missing documents..
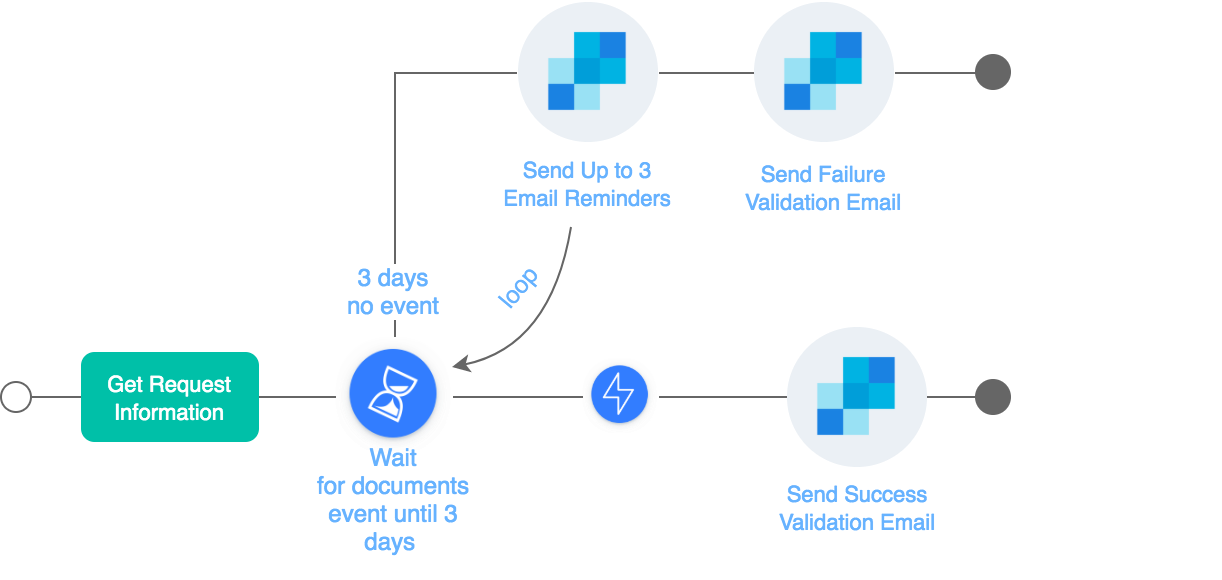
Visual of Workflow
This flowchart is a visual representation of the different tasks in the workflow.

Workflow Code
Workflow Input
The workflow will be launch with those input parameters:
{
user: { email: "[email protected]" },
documents: [
{ type: "driver-lisence" },
{ type: "passeport" }
]
}Send Events To this Workflow
The ProofReceivedEvent event is sent to the workflow once an uploaded document has been checked:
{
name: "ProofReceivedEvent",
data: [
{
document_id: 456,
isValid: false,
reason: "Passeport expired"
}
]
}Structure of the workflow
This workflow is the code that orchestrates tasks (through the Zenaton workflow engine) and executes them on your servers.
const sendgridConnectorId = "";
module.exports = {
*handle(request) {
let remainingReminders = 3;
let counter = request.documents.length;
// While there are documents missing and the reminder limit hasn't been reached yet
while (counter > 0 && remainingReminders > 0) {
// Wait for a document to be uploaded for up to 3 days
const event = yield this.wait.event("ProofReceivedEvent").for(3 * 24 * 3600);
// If a document is received
if(event) {
// Get the data of the event
const [eventName, eventData] = event;
// to know if the document is valid and update the counter of remaining documents.
if (eventData.isValid) {
counter--;
}
} else {
// If no document has been uploaded within 3 days
// Send an email reminder to the user
yield* this.sendEmailReminder(request, remainingReminders);
remainingReminders--;
}
}
// Notify the user via email using the Sendgrid API connector
// about the registration process completion
// depending on the number of valid documents.
// If all documents are valid
if (counter === 0) {
// Notify the user that the registration process is complete
yield* this.sendEmailRegistrationComplete(request);
} else {
// Notify the user that the registration process failed
yield* this.sendEmailRegistrationFailed(request, remainingReminders);
}
},
*sendEmailReminder(request, remainingReminders) {
const sendgrid = this.connector('sendgrid', sendgridConnectorId);
mail_template_params = {
// build the payload that specifies the 'from', the 'to'
// and the content of the mail depending on your email provider.
}
return yield sendgrid.post('/mail/send', mail_template_params)
},
*sendEmailRegistrationComplete(request) {
// ...
},
*sendEmailRegistrationFailed(request, remainingReminders) {
// ...
}
}Workflow Steps
A workflow is launched when a user opens an account.
- The user is prompted to upload their documents
- According to the account type, some additional documents may be needed. In this example, the user must upload 2 documents : an ID and a proof of address
- After 3 days, if the user has not uploaded the documents, a reminder is sent to tell them that they must import the remaining documents
- We’ll send a maximum of 3 reminders spaced 3 days apart
- If the user does not import their documents the account will not be opened, and we would email the user to notify them that they needs to sign in again and create the account
- When a user does import the documents, we would check with our third party service to make sure that they are valid
- If the documents are not valid, we would notify the user by email and tell them the reason
- When the documents have been validated, we will notify the user that the process is complete
Workflow Executions
View the real-time tasks executions of this workflow.

Real-world Examples
Start building workflows
Sign-up and run a sample project Learn more
- Manage cookies
- Terms of Service
- © 2019, Zenaton. All Rights Reserved.