Understand Zenaton’s Core Functions
A workflow builder with an orchestration engine and built-in monitoring and error alerting

Building Blocks
of a Workflow
to build distributed workflows at scale.
module.exports.handle = function* (...input) {
// describe workflow steps
// using Zenaton functions and javascript
}Workflows as Code
Zenaton workflows are written in node.js using zenaton functions to control the flow and timing of tasks and react to events. Write granular logic for each path defining a unique sequence of conditions and events.
Create your first WorkflowThe workflow journey
Launch workflows when an event occurs in your applications or on a schedule. Each workflow instance represents a unique path for a specific customer or process that is determined by the sequence of conditions applied and data and events that occur.
How to dispatch workflows// Example input parameters for RegistrationWorkflow instance
{
"id": "1b1db245a04d",
"email": "[email protected]",
"firstname": "John",
"lastname": "Doe",
"referal_user_id": "c2c9786b121d"
}// Example properties of an event sent to a running OrderWorkflow
{
"name": "updateCartEvent",
"data": [
{
"total": 12.4,
"email": "[email protected]",
"items": [
{ "sku": 456, "name": "item_1" },
{ "sku": 789, "name": "item_2" }
]
}
]
}React to user activity or other events
Use Zenaton API to send real-time events from inside your applications to a running workflow with relevant properties about the event (objects, lists, strings or integers). Determine the decision path for workflow steps based on events and properties received.
Examples of events:
Trigger actions at the right time
Add steps that trigger actions in any web application via http end points or API calls. Data output received from a task can trigger the decision path for the next steps in the workflow.
There are 3 ways to dispatch workflow tasks:
- Sequential: ie. User activation or onboarding sequences
- Asynchronous: ie. Send emails or process images
- Parallel: ie. ETL or Document Validation
// Dispatch a sequential task - wait for completion before continuing
const output = yield this.run.task("TaskB", ...input);
// Dispatch an asynchronous task without waiting for the output - process in the background
this.run.task("TaskB", ...input);
// Dispatch parallel tasks - require completion of multiple tasks before continuing
[outputA, outputB] = yield this.run.task(
["TaskA", ...inputA],
["TaskB", ...inputB]
);
// Sending an email using Sendgrid sdk
const sgMail = require('@sendgrid/mail');
sgMail.setApiKey(process.env.SENDGRID_API_KEY);
// "sendByEmail" task
task("sendByEmail", async function(input) {
const {to, from, subject, text} = input;
return sgMail.send({to, from, subject, text});
});
Integrate with any APIs
Orchestrate multi-step processes based on responses from multiple APIs within the same or related workflows. Apply custom rules depending on data received. All API calls include monitoring, error alerting and automatic retries.
How to call 3rd party APIsWait for events or time
The Zenaton wait functions pause the workflow execution until a specified time, duration or an event happens. This allows you to trigger steps at the right moment or trigger different steps depending on event properties received.
How to use the wait function// Waiting for a duration or a date
yield this.wait.for(duration);
yield this.wait.until(timestamp);
// Waiting for an external even
yield this.wait.event(event).forever();
yield this.wait.event(event).for(5 * 24 * 3600);
//wait for an event until 2 hours.
const event = yield this.wait.event("UserActivatedEvent").for(7200)
if (event === null) {
// the event does not happen within 2 hours.
} else {
// event and properties are received
const [name, data] = event
if(data.foo === 'bar') {
//do something
} else {
//do something else
}
}Trigger an outcome in the absence of activity
Create multiple paths within a workflow depending on an event occurring within a specified time period or based on the event properties. Combine the wait until an event function with if/else.
How to wait for an event until a timeReal-Time Data Flows
Use workflow logic to update and synchronize data across internal applications or SAAS services. Event and task properties can include objects, lists, strings & integers and can be used and manipulated within workflows.
- Update customer data in real-time based on activity
- Schedule nightly workflows to synchronize two databases
// Example of a workflow that updates a CRM
const axios = require('axios');
const {task} = require('zenaton');
module.exports.handle = function*(user) {
// Check if the new user is already in the CRM.
let person = yield this.run.task('findOneByEmail', user.email);
// Synchronize the CRM: create or update data.
if(person === null) {
person = yield this.run.task('createPerson', user);
} else {
yield this.run.task('updatePerson', user);
}
// If it's the first person from this company
const nbPerson = yield this.run.task('countPersonByOrganization', user.companyName);
if(nbPerson === 1) {
// start onbording workflow to send relevant content
this.run.workflow('OnboardingWorkflow', user);
}
};
task('findOneByEmail', async function(email) {
return axios.get(`...`);
});// Scheduling tasks or workflows
client.schedule('* * * * * *').workflow(name, ...input);
client.schedule('* * * * * *').task(name, ...input);
Recurrent tasks and workflows
Schedule tasks and workflows on a recurring schedule or on a specific date using the schedule function with cron expressions. Schedules can be viewed, paused, resumed and deleted on the dashboard.
How to schedule tasks and workflowsReplace crons and background jobs
Offload a background job with a single line of code to be executed on your Zenaton worker. Schedule a single task to check APIs and launch workflows based on the response or use a single task to dispatch workflows from within a workflow.
How to write Zenaton tasks// Dispatch an individual task on one of your workers
client.run.task(name, ...input);
End to End Visibility
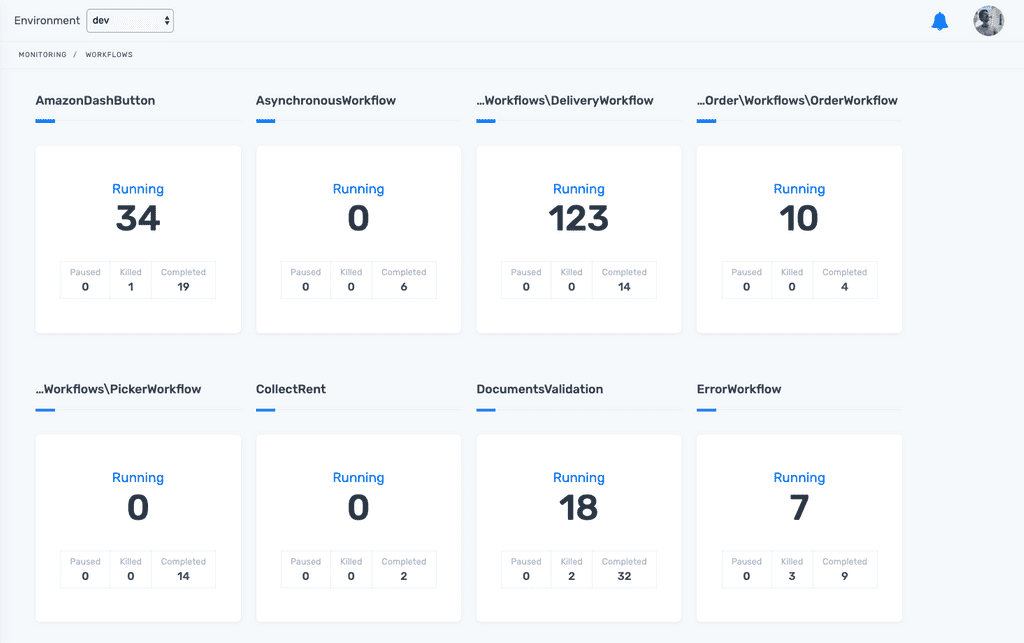
The Zenaton dashboard is a centralized view into all workflow executions. Drill down to view workflow instances for each customer or process with each completed step and associated properties or erros. Pause, resume, retry or kill processes directly from the dashboard.
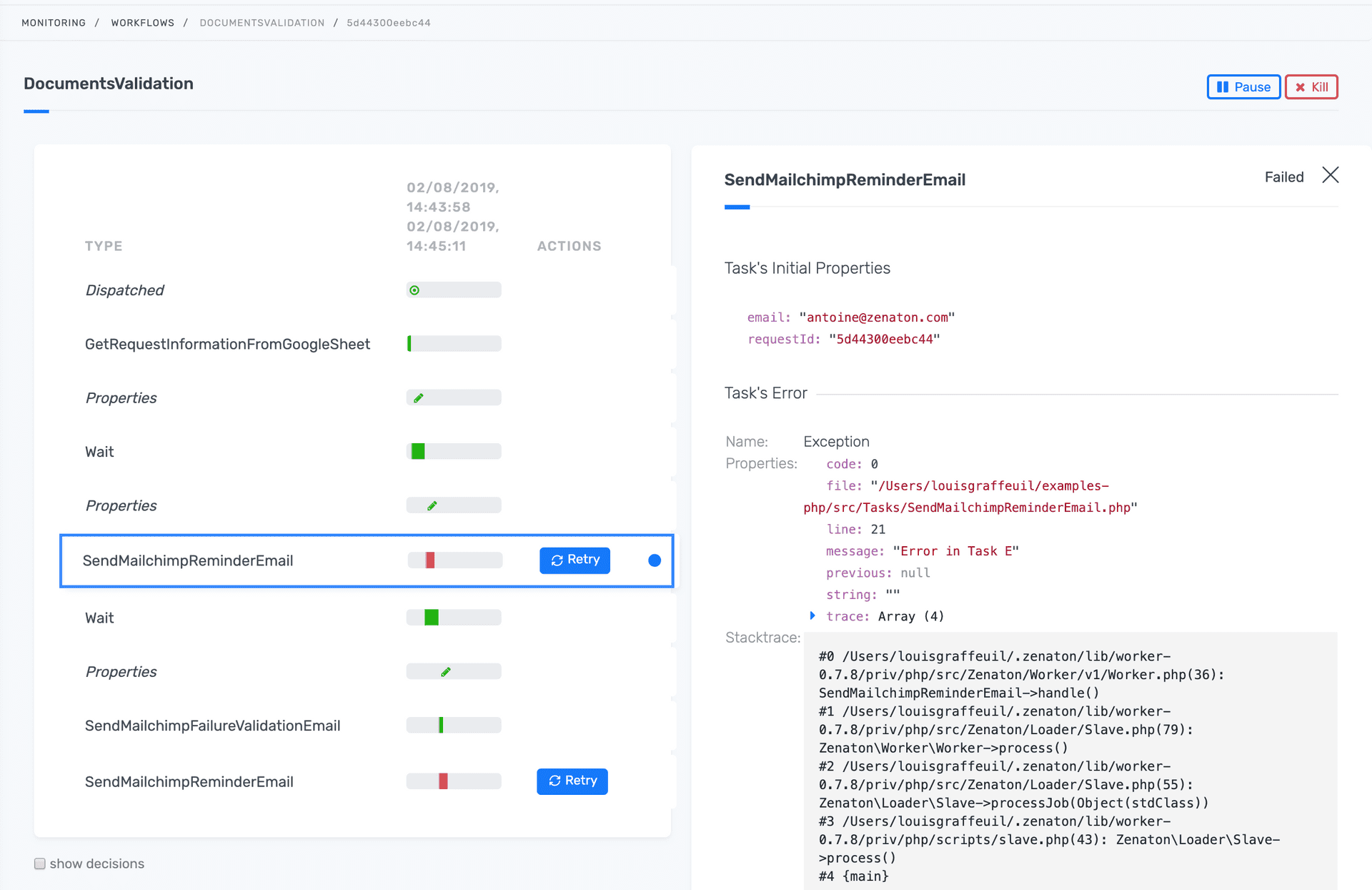
Monitoring and Error HandlingSimplified Troubleshooting
Zenaton provides a full toolset to view errors in context and retry or trigger fallback actions within workflow logic.
Monitoring and Error Handling

The Power of a Devops Team
The Zenaton engine manages the queuing and storing of database states and then triggers the execution of tasks at the right time your Zenaton workers.
Learn MoreStart building workflows
Sign-up and run a sample project Learn more
Zenaton
Product
Resources
Zenaton Examples