Getting started with Zenaton’s native integration with Clever Cloud
At Zenaton, our ambition is to offer a powerful workflow engine that is also easy to implement so that tech teams can spend more time writing code and business logic and less time maintaining infrastructure.
To that end, we know that when implementing a new tool or service, it’s important to be up and running as fast as possible.
So we are excited that our friends at Clever Cloud have added a native integration to allow any Clever Cloud user to deploy their Zenaton workflows in their application by just adding a few environment variables on their Clever Cloud dashboard.
Clever Cloud’s customers already benefit from many features that reduce devops workload — such as git push deployment, auto-scaling applications, auto-updated servers and more. With the addition of Zenaton, Clever Cloud customers can quickly execute asynchronous tasks from business logic written in their code (using the Zenaton libraries) without needing to add any additional infrastructure.
Zenaton offers a powerful queuing infrastructure and the database infrastructure, storing states and execution history.

so if you are a Clever Cloud customer — here is an easy tutorial on deploying your Zenaton tasks to your application:
Using the Zenaton Agent on your Clever Cloud Servers
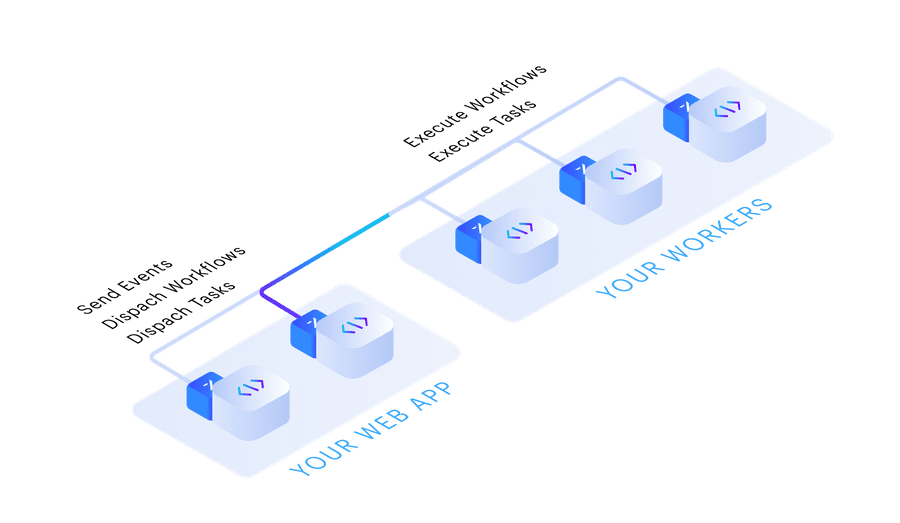
To be able to start workflows and execute tasks asynchronously, you will need to activate the Zenaton Agent. The Agent will connect to the Zenaton infrastructure, execute jobs when instructed and send results back so they can be reported on your dashboard.
To activate the Agent in your Clever Cloud application, add the following environment variables (replace … by your needed options):
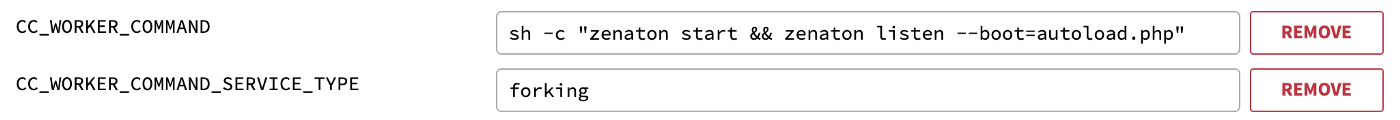
variable: CC_WORKER_COMMAND
value : sh -c “zenaton start && zenaton listen ...”OR
If your servers hosting your web app are different than those processing tasks (which we recommend!), you should launch the Zenaton Agent in Client mode to avoid processing tasks. Client mode means that the Agent is able to dispatch workflows and tasks, send events, pause, kill and resume workflows, but will not handle any of the executions.
If you are launching your Agent in client mode, then add the following value instead (replace … by your needed options):
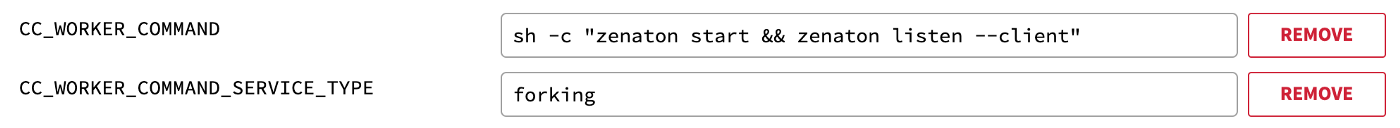
variable: CC_WORKER_COMMAND
value : sh -c "zenaton start && zenaton listen --client ..."AND
variable: CC_WORKER_COMMAND_SERVICE_TYPE
value : forkingIts should look like this when you’re done:

Or like this if you are using Client Mode:

You will also need to add the following environment variables to identify your Zenaton application and environment. These can be found on your Zenaton dashboard.
variable: ZENATON_API_TOKEN
variable: ZENATON_APP_ID
variable: ZENATON_APP_ENV
(ie. production or staging or whatever you have called your environment) Once you have activated the Zenaton Agent in your application, the logic for the tasks and workflows that you have written into your code can be sent to the Zenaton workflow engine and can be executed on your servers.
Note: this integration is currently available for PHP and Node.js only. Please contact us if you would like to to use Clever Cloud for applications in other programming languages.
More about Zenaton
Zenaton is a workflow engine as-a-service that enables software developers to orchestrate events and data across their applications and third party services by writing the business logic directly into their code (PHP, Node.js, Ruby and Python). The Zenaton dashboard offers full monitoring and error handling capabilities.
Interested in trying Zenaton? Just sign up for a free account and follow our step by step tutorial to launch a few example workflows or read the full documentation.
